What is Mobile Website Optimization?
Mobile website optimization is exactly what it sounds like. It’s the way that eCommerce brands optimize their entire site to accommodate not only desktop but also mobile devices.
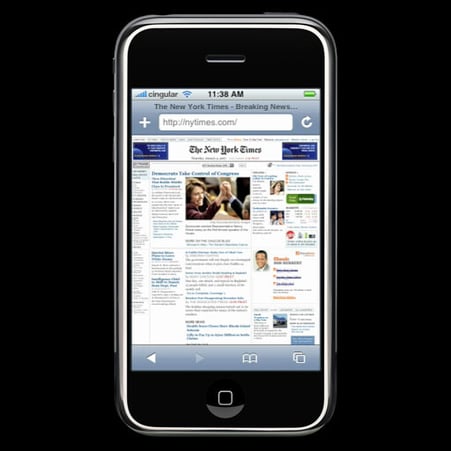
Do you remember the original release keynote of the iPhone in which Steve Jobs pulled up the entire desktop version of the New York Times website? While impressive at the time, it was clear to everyone that this was not the best way to view the New York Times. Users were forced to pinch and zoom in very tightly to view a specific piece of content. This is an example of a website with absolutely zero mobile website optimization. In 2022, with almost every consumer owning a smartphone of some type, you’re guaranteed to fall behind if you have a challenging mobile website experience.
In addition to offering a vertical-only scrolling experience, there are countless minor and major best practices that web designers can make to enhance a website’s mobile user experience and drive conversions.
Mobile-Specific Challenges
Site Load Speed
One of the most critical factors in mobile website optimization is site load speed. Google has concluded that the chance of a mobile visitor bouncing increases by 123% when the site load time increases from 1 second to 10 seconds 一 and that report was from 2017. Today, it can be said that if a mobile site does not feel near-instantaneous to the user, they will simply find another store to purchase from. You are probably wondering, what can I do to decrease the total amount of time that it takes for my site to load on mobile devices?
First, measure your current page load time by leveraging Google Pagespeed Insights. The details of this report will help guide the changes necessary to improve page speed score.
Site load speed is determined by each individual element on the specific web page. This includes text, navigation, photos, videos and call to action buttons. One of the biggest changes you can make to your website is compressing the images and videos across the site to use less bandwidth. This will result in your age loading quickly, therefore implementing mobile website optimization best practices.
For more information on the impact that site load speed has on your business operations, watch our video on the subject below.
Cluttered User Interface
This next component falls under the category of user interface (UI). Have you ever visited a mobile website and been confused as to your next step? This may be caused by the fact that there are simply too many page elements showing at once.
To solve this mobile website optimization issue, consider one singular action that you want users to take on each page. For instance, it may be smart to limit an FAQ page to only questions and answers, so users don’t get sidetracked and wander to a different part of your site without getting their questions answered. Another example of streamlining the user interface is keeping the checkout page to a minimum. You don’t want to prompt potential customers who are ready to checkout with an offer to subscribe to your newsletter or blog. These extra elements distract users and are a deterrent when it comes to purchasing. That’s why it’s critical to avoid crowding the page with call-to-action buttons that distract from the singular conversion action that the user should take.
Navigation
Tying into the previous component, a poor navigation menu will detract from the user interface. Many desktop sites make use of a navigation menu that follows a user as they scroll up and down a page. On mobile devices, this style of navigation menu takes up far too much screen real-estate.
In order to implement mobile website optimization standards and practices, the Groove Commerce team has determined that a simple “hamburger” menu at the top of the page is universally understood by mobile users. By clicking on this hamburger menu button, a larger selection of categories slides out from the top or side of the screen for the user to choose from. In addition to this button, a small upward-facing arrow in the bottom corner of the screen indicates to users that they can tap it to be brought quickly to the top of the page.
Screen Sizes
The device used to access your website affects the user experience. It is simple to imagine that a user will want a modified user interface when viewing your site from a 16-in laptop vs an iPhone 13 mini. Have you considered what your website should look like if they were to view it from an iPad Pro?
When building your mobile site, we recommend implementing various breakpoints for all content pieces. A breakpoint refers to the screen width at which point the website will switch from one screen size’s layout to another. Our eCommerce design team ensures that our clients’ websites are designed with a desktop viewing experience, a tablet viewing experience and a mobile viewing experience.
Conclusion
Many eCommerce platforms offer simple mobile website templates to choose from. Unfortunately, many of these templates were created as a one size fits all solution. These templates are often not the best solution across eCommerce brands as merchants’ needs vary. In order to provide a unified user experience across all device types, we strongly encourage working with an eCommerce agency to create a custom template.
If you would like to speak with one of our eCommerce experts about implementing mobile website optimization for your brand, enter your information in the form below. We will be happy to take a look at your current website and make recommendations as to how your user experience and user interface can be improved to generate impact-driven results.
via https://www.aiupnow.com
spencer@groovecommerce.com (Spencer Flaherty), Khareem Sudlow

 Source: Design Modo
Source: Design Modo