
Disclosure: This content is reader-supported, which means if you click on some of our links that we may earn a commission.
Everybody makes mistakes.
Some big, some small, but some of them are downright annoying.
And one of the most notorious headache-causing mistakes you make is messing up your code.
Coding is everything when it comes to web development. So you simply have to get it right for better security and to avoid glitches in the future.
Luckily, there’s a very effective solution to ensure this.
Just like how Grammarly and Hemingway can improve your text by checking them for spelling errors and improving readability, web developers can use HTML editors to write and improve their code.
Even those who don’t have any coding knowledge can create websites and put them online.
Coding becomes faster and easier thanks to HTML editors’ spell-checking, syntax highlighting, and auto-completion features, among others.
In this guide, we’ll look at the best HTML editors available to take your websites to the next level without much effort and time on your part.
Excited? Let’s dig right in!
The Top 5 Options for Best HTML Editors:
- Atom – The Best for Advanced Customization
- Notepad + + – The Best for Front-End Developers and Web Designers
- Brackets – The Best for Beginners
- Sublime Text – The Best for Multi-Language Support
- Adobe Dreamweaver CC – The Best for Web Developers
How to Choose the Best HTML Editor for You
HTML editors–both free and paid–come with several cosmetic features. Based on your business needs, you’ll find some to be absolutely necessary, while others you may not need at all.
We’ve compiled a list of features that we think a good HTML editor should have. You may not need all of them, but here is what you should be looking for when choosing an HTML editor.
Color-Coding or Syntax Highlighting
HTML has a tag-based markup language. You need an HTML editor with syntax highlighting or color-coding features to light up these tags. Doing this will help you identify the tags quickly, which, in turn, will make working with blocks of code easier.
Autocomplete and Suggestions
The autocomplete and suggestions feature helps to quickly fill in longer code at the press of a button.
The editor gives you pop up suggestions based on your work–all you have to do is click on it, and the code will autocomplete. Think of how you type text messages on your phone or when you do a quick Google search.
You can also automate creating closing tabs through this feature.
Find and Replace
We highly recommend looking for code editors with the find and replace feature, as it allows you to locate certain strings and replace them with something else very quickly.
Plus, HTML is constantly changing and updating standards and deprecation of inefficient tags. So, you’ll definitely find yourself wanting this feature sometime in the future to update your website.
Version Control
Editors with version control enable you to see the previous versions of your code and rollback when needed. As a result, you can store all the copies without making separate documents, and we know how crucial this is when you’re working with other developers.
Multi-Cursor Functionality
The role of multi-cursors is simple: It allows you to write code in multiple places at once. In other words, you can edit code simultaneously. This is especially useful when you want to add duplicates of the same tag.
FTP Support and Error Detection
Getting HTML editors with FTP support lets you connect to WordPress and upload changes you want to make without any hassle. As a result, you won’t find yourself logging into FileZilla or your preferred FTP client every time we want to update anything.
Live error detection is equally important.
HTML is a markup language and not a programming language, which is why it doesn’t compile. It also means you can’t test your code. With live error detection, though, you’ll know immediately whenever you write something incorrectly.
In addition to these, there are several other features like code folding and autosave. We mentioned what we think is vital and can help increase productivity and accuracy. However, you have the flexibility to choose, depending on your requirements and preferences.
Note: If you’re looking for a code editor with advanced features and platform integration, you‘ll need an integrated development environment or IDE rather than a text editor. While IDEs are similar to HTML editors, they are more beefed up designed for advanced developers.
The Different Types of HTML Editors
HTML editors are of two types. Although the core values of both are kind of similar, they have different features. It’s why the target clientele for each category is slightly different.
Let’s discuss this in more detail.
HTML Text Editors
HTML text editors are basic programs. You can use it to write basic coding projects, do simple HTML editing, and check for errors on the go.
You’ll find several free versions of text editors available online that are downloadable on all major operating systems. What’s more, these programs are general-purpose and can be used for multiple computing languages.
Keep in mind that basic text editors require you to write all HTML code by hand. You have to perfect every piece of syntax manually, so be prepared for a bit of trial and error.
HTML text editors are great for learning HTML. But if saving time is a priority, the next editor type would be more suitable for you.
WYSIWYG
No, this isn’t gibberish or a typo.
WYSIWYG is an acronym for “What You See Is What You Get.” Developers pronounce it as “wis-ee-wig.” It’s a type of HTML editor that views content in the live product exactly like the preview. This helps enhance accuracy when you’re building or making changes to a website.
Think of WYSIWYG as the halfway point between coding from scratch and an instant template builder like WordPress.
Being more advanced than standard text editors, WYSIWYG editors allow users to write code, edit directly from the page, and insert paragraphs and headings–all the while generating HTML code automatically. Creating or updating the layout of a site is possible within seconds as well with this editor.
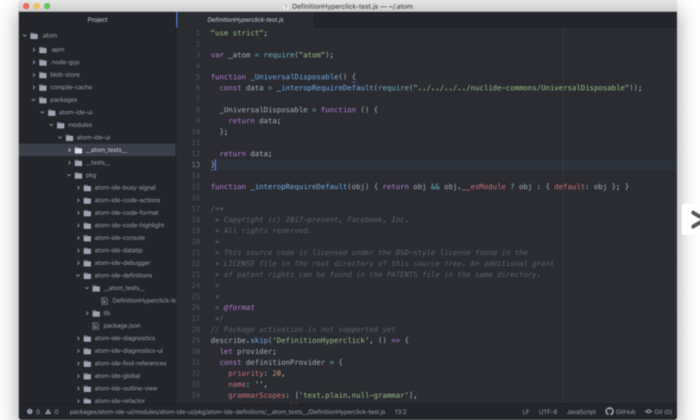
#1 – Atom – The Best for Advanced Customization

Atom is a free, open-source code editor developed by the GitHub team and maintained by the GitHub community. It comes with enough packages and theme collections, runs light, and loads super fast, making this HTML editor one of the best you can find.
It’s a modernized WYSIWYG HTML editor available for Windows, Mac, and Linux and is built for collaboration. Whether you’re a newbie or an experienced professional, Atom is everyone’s favorite with its premium feel and customization flexibility.
Think of it as an advanced text editor that has several features commonly limited to high-level coding programs.

It also comes with a hackable text editor! It’s a feature that enables developers to edit, extend, change, and share the program source code and design their own packages to improve Atom.
Multiple pane support is another feature we like. You can split the interface into as many windows as you need to compare and write code side-by-side.
Other features include syntax correction and highlighting, autocompletion, project management, and Teletype (users can collaborate with other developers in real-time).
Atom is entirely free of charge! So you don’t have to shell out any money to use this excellent editor.
#2 – Notepad + + – The Best for Front-End Developers and Web Designers

Fast working, time-tested, and foolproof, Notepad + + is one of the most popular HTML editors used by millions worldwide. It’s an open-code editor that offers multi-language support, which isn’t restricted to only HTML and CSS.
One of the primary reasons for Notepad + +‘s popularity is its feature-rich interface.
You get syntax folding, syntax highlighting, multi-view, document map, multi-document interface, auto-completion, bookmarks, and a fully customizable GUI. And even after this long list, there’s still more.

Notepad + + was developed for Windows-based machines, but Linux users can use it via Wine. As the name suggests, this editor is like an upgraded version of the Notepad software, which is already available in Windows by default. You also get its repository on GitHub.
A mobile version is also available if you fancy that.
Environmentalists would love Notepad + + as well. It has programs that run on less CPU power in a bid to reduce carbon emissions.
Notepad + + is free for all! So no extra money or hidden costs for you to worry about.
#3 – Brackets – The Best for Beginners

Brackets is another widely popular HTML editor for programmers compatible with different operating systems like Windows, Mac, and Linux. It comes with a built-in package manager that allows users to search and install any supported package they like.
We would highly recommend this open-source HTML editor for beginners due to its smart auto-completion feature that makes coding incredibly fast and accurate.
Bracket’s coding UI can be split into multiple panes, making writing and comparing codes between different files easy and precise. Its integrated file system browser enables you to access files within your PC.

Plus, it has a find and replace feature that allows developers to fine-tune the code when appropriate. This can be useful for novices and experienced professionals to ensure their website stays up-to-date.
Styling and customization are super easy and simple, so coding won’t ever get boring with Brackets.
The pre-installed syntax themes feature dark and flashy bright colors. With no shortage of packages on the platform, you can add as many features as you want, based on your use-case and preference.
Brackets is completely free! You can download it directly from the official website.
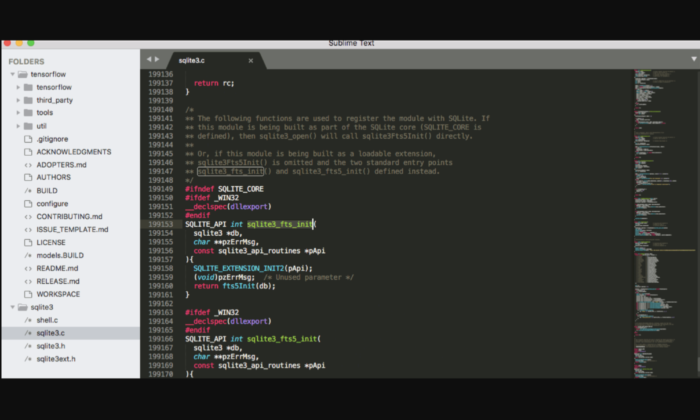
#4 – Sublime Text – The Best for Multi-Language Support

Sublime Text is the advanced version of Notepad + +. It comes with the standard features of Notepad + +, along with more modern ones to suit the sophisticated needs of the more experienced users.
You get cross-platform support, split editing, multiple-selection editing, proprietary command palette, and syntax editing to make web development simpler. The editor is incredibly powerful and promises high performance. However, you have a steeper learning curve ahead of you in exchange for this flexibility and power.
One of the more advanced features of Sublime Text is “Goto Anything.” Using this, you can find and replace the code within a considerably shorter period. The distraction-free mode is another great feature that displays only the code by hiding other elements.

You can use keyboard shortcuts to execute tasks quickly–provided you can remember them. Everything is easily customizable in the editor as well, whether you want to personalize key bindings to snippets to menus.
Accessible on Windows, Mac, and Linux, Sublime Text also supports different languages like C, HTML, C++, C#, Java, CSS, JavaScript, PHP, Python, Ruby, and many more.
Sublime Text has a free version available that’s enough for beginners, but if you want access to all its features, you have to pay a one-time cost of $80.
#5 – Adobe Dreamweaver CC – The Best for Web Developers

Most of our other options work great for front-end development, but having an HTML editor that facilitates back-end development is also necessary, which is where Adobe Dreamweaver CC comes in.
Made by renowned company Adobe, this editor is hands down one of the most famous and influential options on the market. You get all sorts of plugins and premium features that you wouldn’t normally have access to with other HTML editors.
Whether it’s creating more responsive sites or editing the website code, Dreamweaver makes everything possible.
This editor is a closed source software, designed to work within the Adobe ecosystem. It supports both the textual and WYSIWYG methods, allowing you to choose between coding with a live visual presentation or take the traditional route. You can write code in any major programming language and enjoy access to creative cloud libraries.
Web developers would particularly love Adobe Dreamweaver CC. It automatically confirms the code and page accessibility, making it easier for developers to follow Web Content Accessibility Guidelines (WCAG), and even reviews the end product.
Plus, the direct access to an abundant supply of assets in the Adobe ecosystem like graphics, layers, colors, words, characters, and much more, is another advantage.

Dreamweaver has a free version, but you can opt for premium plans as well. You have three options:
- Annual Plan, Payable Monthly – $25.99 per month
- Monthly Plan – $31.49 per month
- Annual Plan, Prepaid – $239.88 per year
Final Thoughts
HTML editors are a must for any web development and design toolkit. Not only can you create code faster, but it also simplifies the whole process by helping you avoid errors.
The only catch is to select an option that aligns with your needs.
You can select an option from our top picks or look for other alternatives in the market. Try to look for prospective editors that include syntax highlighting and live preview. If you want something more sophisticated, a find and replace feature will be a great asset.
The post Best HTML Editors appeared first on Neil Patel.
via https://AiUpNow.com January 20, 2021 at 12:00PM by Neil Patel, Khareem Sudlow,
